
Hey guys – TJ is taking over today to talk about 3 awesome plugins to really help out your blog! I’m so excited about his post and hope you are too!
Having a fast loading blog is one of the most important aspects of your site. People’s attention spans are short, especially if they are new to your blog, and if your site is too slow, they may leave and never come back. You also have to pay special attention to load times on mobile devices because the internet connection is typically slower than your home internet connection – so just because your site loads fast on your laptop doesn’t necessarily mean it will load fast on a phone. Blogs are somewhat tougher than a regular website to optimize because they are generally heavy with the amount and size of each photo per post.
So what does speed and SEO have in common? Besides speed being a plus for user experience, having a fast loading blog may also help your SEO ranking and should be a factor in your overall SEO strategy. The three plugins I would recommend to speed up your site take almost no effort.
WP Super Cache
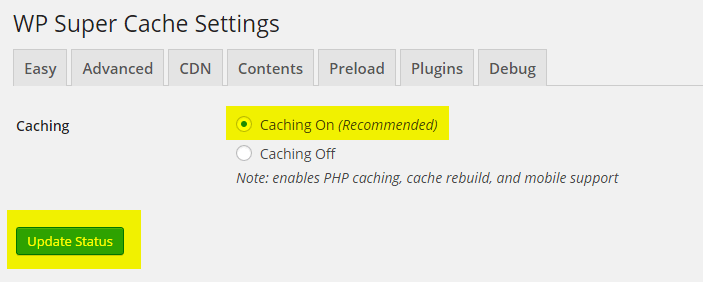
Go to your plugins screen (Plugins > Add New) and search for WP Super Cache and activate the plugin. Then go to Settings > WP Super Cache and turn on the plugin – the defaults in most cases are all you’ll need, so it’s automatic from there! Just keep in mind if you do any major changes to your template, click the Delete Cache button from that same screen.
NOTE: The server your blog is hosted on (most likely an Apache web server) shouldn’t need any modifications from you. If you have an error when turning on caching, my company, Nevis Technology will be able to help you.
Rocket Lazy Load
Because blogs are so image heavy, a great idea to speed up the initial load time of a page is to ‘lazy load’ images. What this means is to load the image if and when it’s needed. If a user doesn’t scroll down far enough on your page to see the image anyway, the image isn’t unnecessarily downloaded. This plugin is as easy as installing and activating and it does the rest from there.
EWWW Image Optimizer
Another plugin that has to do with images is EWWW Image Optimizer, don’t worry it’s not gross (joke), and optimizes all of your photos. Each time you upload a photo to WordPress it saves 4 versions of the image – the dimensions can be modified from the default installation. Install and activate this plugin, then run a batch on all of your current images – be aware it could take a while! But every KB counts.
BONUS
Most themes use jQuery. This plugin, Use Google Libraries, loads the necessary file(s) from Google’s CDN (Content Delivery Network). The more stress you can remove from your server, the more users it can handle and the faster your site will load. This plugin won’t revolutionize the speed of your blog, but it helps.
For those of you looking for more advanced techniques that require a little bit of work, like using Amazon S3 as a CDN for your images, contact Nevis Technology. Nevis Technology can also custom design your WordPress theme, consult with e-commerce and so much more.
BONUS #2
If you’ve been blogging for a while and especially if you write a lot of posts, you’ll want to optimize your database to remove past drafts and more. Check out WP Optimize. You may want to keep those past revisions – so this plugin might not be for you, but there are other database optimizations this plugin can do to keep your site running quickly.






September 18, 2014
Great advice! I just installed the Super Cache plug-in and I’m so glad I did. I’ve already noticed a difference in load time.
September 22, 2014
This post made my day; thanks SO much for the tips!!
I’ve always wondered about getting to load my images only upon scrolling so I’m way glad you taught me about it. Another one I’m excited to try is EWWW. Can’t wait to let my sites load much more quickly!
I do have a Q re: SuperCache: I think I tried it on a site I manage for a business but after doing so I noticed that the H3 and H4 fonts reverted to the second font that’s supposed to load in case the first can’t. (So in CSS, where it says, “font-style: X, Y,” when the plugin was activated, the site would display Y instead of the much better X.) So I just deactivated it :/… What could be happening, do you know?
Thanks again!!